ก่อนที่เราจะมาเรียนรู้วิธีการเปิดใช้งานมุมมองแบบไดนามิกนั้นก่อนอื่นก็ต้องรู้ประโยชน์และวามสำคัญของมันก่อน โดยเราก็มีข้อมูลคร่าวๆดังนี้
(และเพื่อความเข้าใจในการอ่านก็ควรรู้ก่อนว่าเท็มเพลตก็คือหน้าตาของเว็บ)
มุมมองไดนามิกนั้นก็คือสิ่งที่ทำให้คุณสามารถอ่านบล็อกโปรดได้ง่ายขึ้น และยังทำให้พบโพสต์ที่เขียนไว้นานแล้วแต่ยังไม่ได้อ่านอีกด้วย โดยทาง google บอกว่าการเปฺดใช้งานมุมมองแบบไดนามิกจะโหลดเร็วกว่าเทมเพลตแบบปกติถึง 40%โดยจะแบ่งเป็น7 แบบ คือ

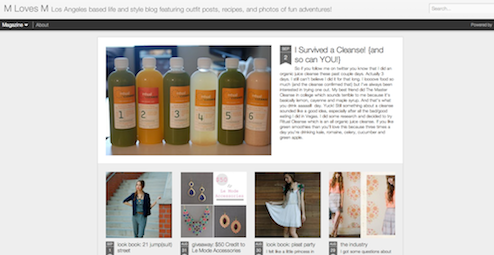
3.magazine
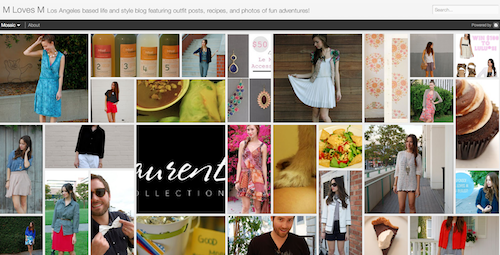
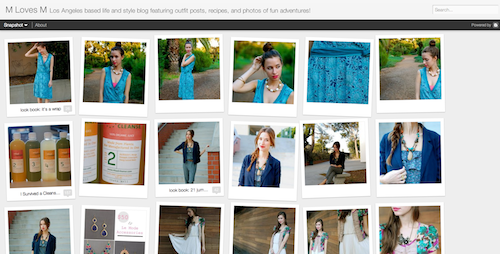
4.mosaic
5.slidebar
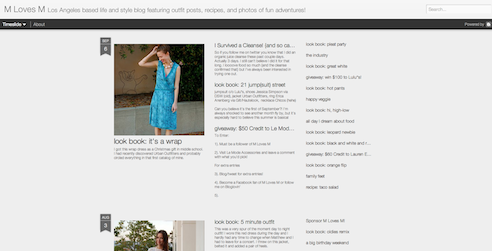
7.timeslide
เมื่อเรารู้ข้อมูลคร่าวๆแล้วก็ลองมาดูวิธีการเปิดใช้งานมุมมองแบบไดนามิกกันค่ะ
1.เริ่มแรกให้เราเข้าไปที่ blogger home และลงชื่อเข้าใช้ก่อน
2.เมื่อเข้ามาแล้วให้คลิ๊กที่แทปเทมเพลต

3.เลื่อนมาที่หมวด Dynamic Views เลือกรูปแบบได้ตามต้องการ
เท่านี้ก็สามารถเปิดใช้งานแบบไดนามิกได้แล้ว
ข้อมูลเพิ่มเติม
1.ถ้าผู้เขียนใช้เทมเพลตบล็อกเกอร์แบบเดิม คุณก็สามารถสำรวจบล็อกโดยใช้มุมมองแบบไดนามิกโดยเพิ่ม /view/ ตามด้วนชื่อมุมมองใน URL เช่น buzz.blogger.com/view/mosaic
2.เนื่องจากมุมมองแบบไดนามิก เป็นสิ่งที่ลำ้สมัยจึงต้องใช้เบราว์เซอร์ที่ได้รับความนิยม่นล่าสุด เช่น internet explorer 8+, firefox 3.5+, chrome ,safari
3.มุมมองแบบไดนามิกจะทำงานตามเงื่อนไขนี้
-บล็อกของคุณต้องบล็อกสาธารณะทุกคนสามารถอ่านบล็อกของคุณได้โดยไม่ต้องใส่รหัส
-บล็อกของคุณต้องมีการเปฺดฟีดอย่างสมบูรณ์ (ในแทปการตั้งค่า | อื่นๆ คุณได้เลือก เต็ม ไว้สำหรับตัวเลือกอนุญาติให้ใช้ฟีดบล็อก ถ้าคุณใช้ส่วนติดต่อแบบเดิมคุณจะพบตัวเลือกนี้ใน การตั้งค่า| ฟีดของไซต์
4.ถ้าต้องการเปลี่ยนกลับเป็นเทมเพลตก่อนหน้า โดยที่การปรับแต่งการออกแบบยังคงเดิม ให้คลิกที่ "เปลี่ยนกลับเป็นเทมเพลตก่อนหน้า"
5.การเลือกเทมเพลต ใหม่ เมื่อกลับไปใช้รูปลักษณ์แบบเดิม จะไม่เก็บการปรับแต่งที่คุณดำเนินการไว้กับการออกแบบ ดั้งนั้นให้คุณสำรองเทมเพลตแบบเดิมของคุณไว้โดยไปที่ เทมเพลต และคลิกที่ "สำรอง/กู้คืน" ถ้าคุณใช้ส่วนติดต่อผู้ใช้แบบเดิม คุณสามารถใช้ตัวเลือกนี้ได้ที่ การออกแบบ | แก้ไข HTML








ไม่มีความคิดเห็น:
แสดงความคิดเห็น